طراحی متن سوخته در هجده مرحله در فتوشاپ(کاری حرفهای برای کاربر مبتدی و حرفه ای:)
جمعه, ۲۰ شهریور ۱۳۹۴، ۰۵:۵۳ ب.ظ
سلام
جمعه همتون اتشین و گرررررررررررررررم(الکی مثلا داره سوز میاد و شما با این حرف من کلی گرم شدید:))))
حالا چرا گفتم اتشین؟؟؟
چون میخوام اموزش ساخت فونت سوخته رو توی فتوشاپ یادتون بدم
کار قشنگیه ببینید ، یاد بگیرید و در آخر هم حال کنید باهاش
اگه درست کار کنید این میشه کار تموم شدتون

خب بریم سراغ آموزشش
طبق معمول اگه مایلید بکلیکید رو ادامه مطلب
مرحله آول
خب اول از همه شاید این مسئله فکرتون رو درگیر کرده باشه که این بک گراند رو از کجا بیاریم؟؟؟
سوال خوبیه و البته من هم حواب خوب و کاملی دارم براش:
من این بک گراند رو که اثری از <Beyond-Oddities> هستش رو از منبعی معتبر و با اجازه صاحب اثر گرفتم که لینک منبع هم اینجا هستش!

مرحله دوم
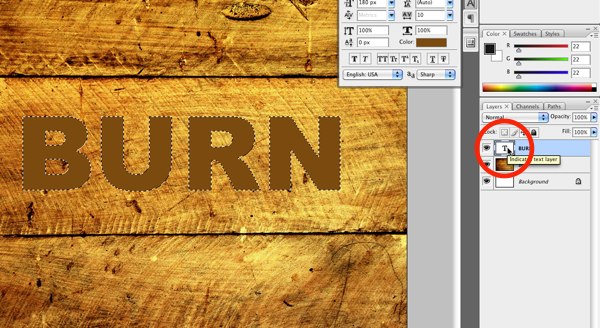
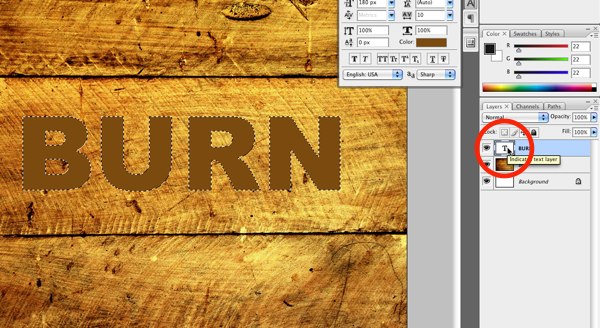
باید در این مرحله تکستمون(متنمون) رو اضافه کنیم، رنگ قهوه ای رو هم برای فورگراند تکستمون انتخاب میکنیم که در اینجا من از (#47e490e)استتفاده کردم. فونتش هم مهم نیست ولی محض اطلاع من از (Arial Black) استفاده کردم!

مرحله سوم
خب اول باید حاشیه تکستمون رو انتخاب کنیم، که برای این کار از (کنترل + کلیک) بر بروی لایه تکستمون استفاده میکنیم.

مرحله چهارم
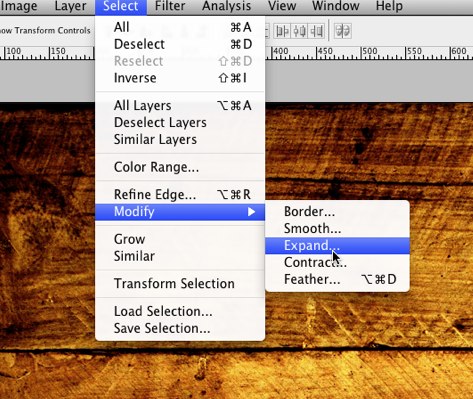
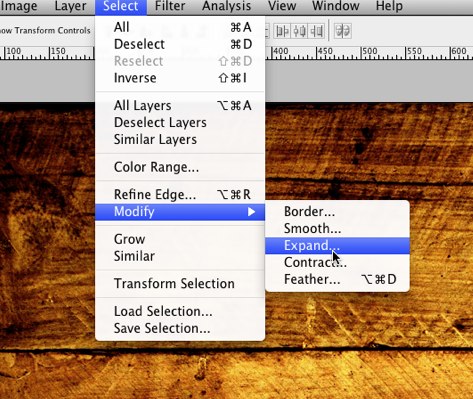
الان ما باید ی سلکت دومین(select domain) یا همون محیط انتخاب شده از حاشیه تکسامون بگیریم که البته باید یکم با متد Expand محیط انتخابیمون رو بیشتر از اندازه تکستمون بگیریم که از مسیر (Select > Modify > Expand) قابل دستیابی هستش(هرچند که تصویر خودش به اندازه کافی بیانگر مسیر هستش:)
تصویرمون رو به اندازه ۲۵ پیکسل بزگتر میکنیم(البته این انتخاب من هستش)!

مرحله پنجم
در این مرحله باید سلکت دومین رو به یک لایه تبدیل کنیم (که من در اینجا برای رنگ لایه حاشیه پهن شدمون از کد رنگ #222222 استفاده کردم)

مرحله ششم
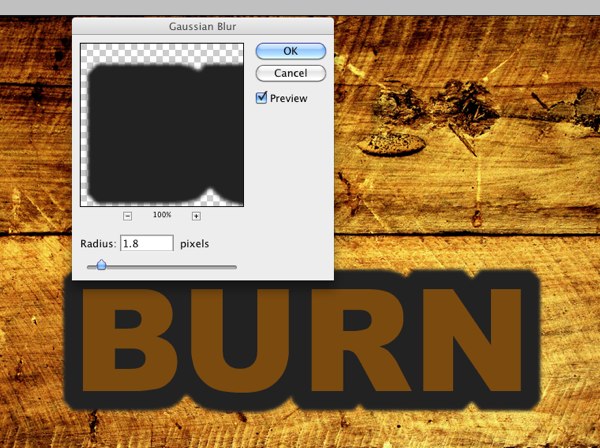
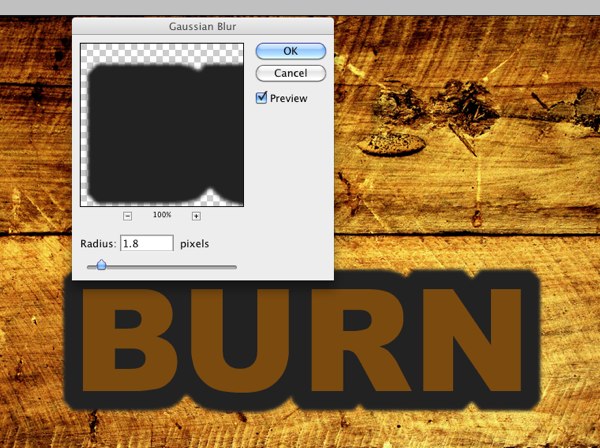
خب الان با گاشین بلور لازمه که یکم لایه حاشیمون رو تار کنیم تا حاشیه هاش زیادی مشخص نباشه.
اینم از مسیر فیلتر گاشین بلورمون(Filter > Blur > Gaussian Blur)
مقدار یک ممیز هشت(۱.۸) رو به متد فیلترمون وارد کنید تا خروجی مورد نظرمون رو بگیریم

مرحله هفتم
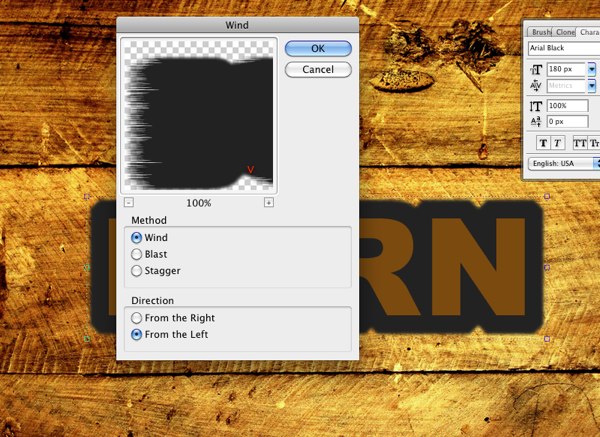
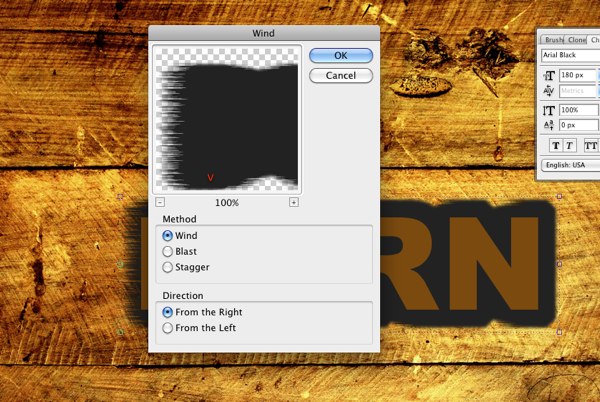
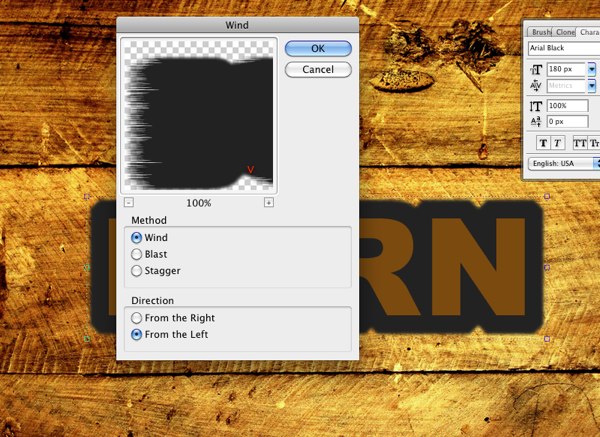
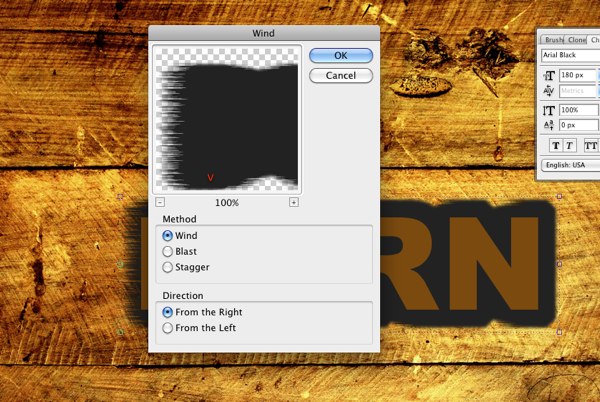
با استفاده از فیلتر wind یکم لایه حاشیمون رو دگرگون(بادخورده بگیم فک کنم بهتره) میکنیم.
مسیر فیلتر هم (Filter > Stylize > Wind) هستش که البته باید جهت رو از چپ مشخص کنید.

و بازم همین مرحله رو انجام میدیم با این تفاوت که اینبار جهت بادخوردگی (:))))) لایمون از طرف راست هستش!

مرحله هشتم
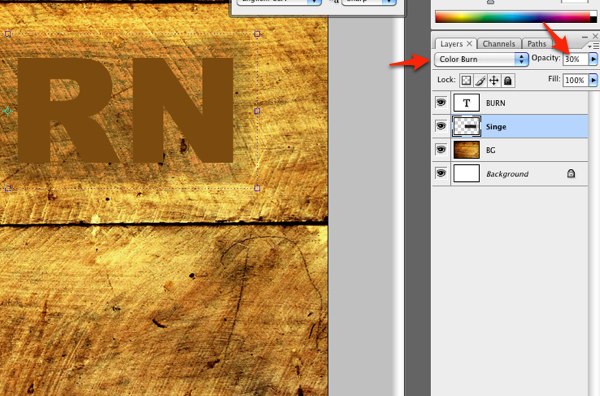
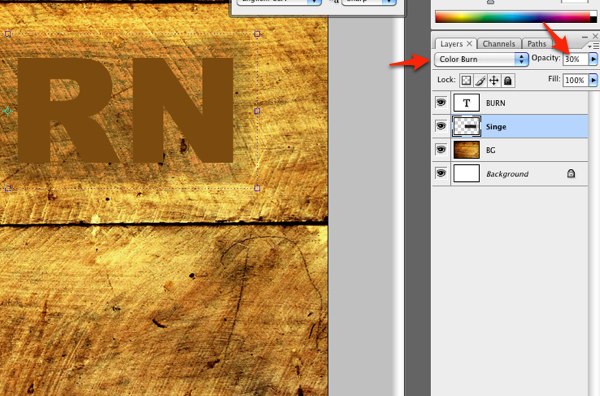
باید opacity (ببخشید که از کلمه لاتینش استفاده کردم چون فی الحال ترجمه مناسب یا کلمه ای مشابه به معنی این کلمه به ذهنم نخورد) لایه حاشیمون رو به ۳۰ درصد کاهش بدیم تا به اون خروجی که میخواییم نزدیک تر بشیم (:)

خب حالا دیگه پس از این مرحله کارمون با لایه حاشیه تکستمون تمومه
مرحله نهم
حالا دیگه وفت کار کردن رو تکست اصلیمونه:
اول از همه blending mode تکستمون رو برابر multiply قرار میدیم.
حالا خروجیمون میشه :

مرحله دهم
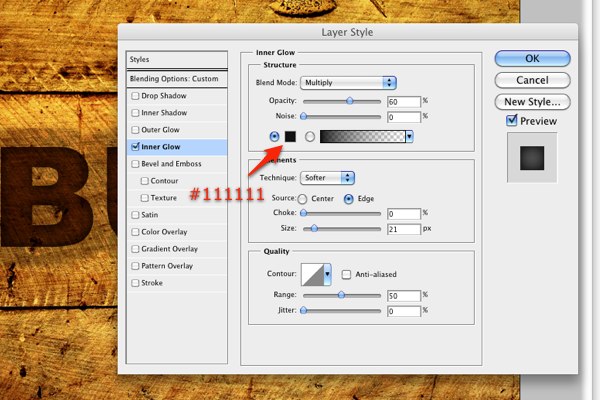
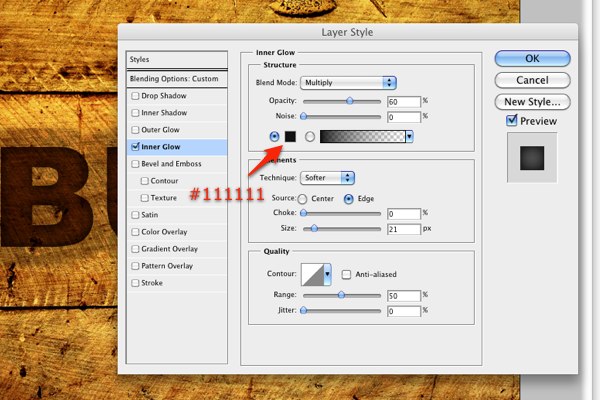
حالا باید از صفحه blending option مربوط به تکستمون تیک متد inner glow رو بزنیم و بعد در صفحه اییکه پیش رو داریم باید مقدار های مشخص شده زیر رو وارد کنیم:

مرحله یازدهم
تو این مرحله باید یه خسته نباشید کامنت بذارید تا من هم بتونم بقیه مراحل رو صحیح و کامل بنویسم(اها الان اگه گفته بودم سه تا فیلتر شکن مختلف بذارید تا بتونید ی بک گراند از ی سایت نا معتبر بگیرید ، همه انجامش داده بودن !!!! ولی ببین یکی میاد ی خسته نباشیدی بگه:))))))
مرحله دوازدهم
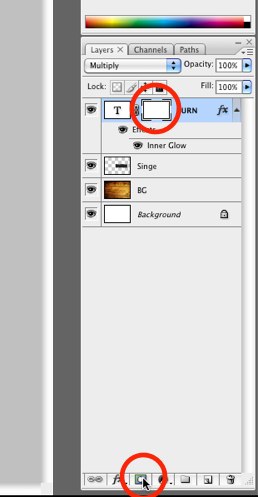
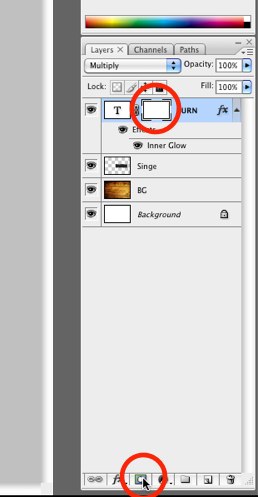
خب جدی جدی الان ی متن سوخته داریم ولی ای بگی نگی هنوز تر و تمیز به چشم میاد و اون خروجی نیست که ما میخوایم پس مرحمت کنید ی vector mask از لایه تکستمون بگیرید(برای این کار باید روی add vector mask در پایین layer panel کلیک کنید)

مرحله سیزدهم
اها حالا ببینم تعداد اونایی که خسته نباشید رو گفتن با تفداد افرادی که لینک پایین رو کلیک میکنن با هم رابطه خاصی دارند عایا!!!!
اینجا کلیک کنید تا براش (Rough Edges brush) رو دانلود کنید

مرحله چهاردهم
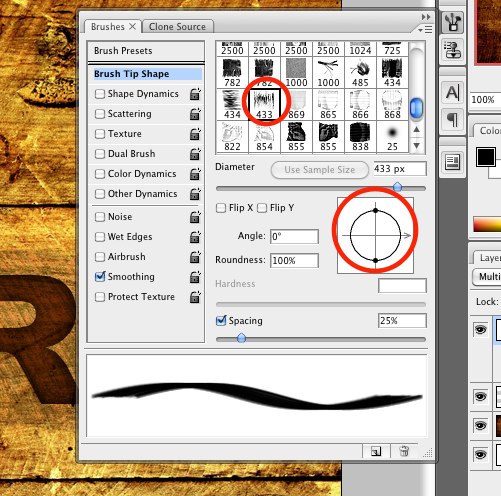
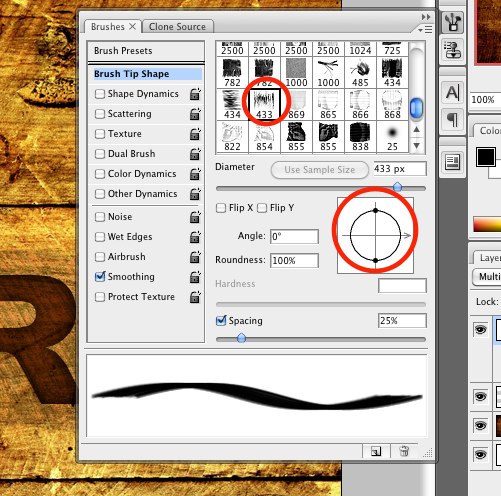
توی این مرحله باید قلم سایز ۴۳۳رو با جهت افقی انتخاب کنیم و در حالی که vector mask رو انتخاب کردیم رنگ سیاه و سفید رو انتخاب میکنیم.

مرحله پانزدهم
حالا بر اساس سلیقه خودتون قلمتون رو بچرخونید و تو هر جهت و جایی که لازم میدونید روی متنتوت بذارید


مرحله شانزدهم
حالا دیگه تقریبا به اخرای کار رسیدیم، بذارید با ی افکت سوخته قشنگی تصویرمون رو صد چندان کنیم.
برای این کار باید اول از همه باید رنگ فور گراند رو سیاه و رنگ بک گراند رو سفید ست کنید، بعدش باید ی لایه بسازید و حالا که لایه خالیمون رو در دسترس داریم باید با استفاده از فیلتر ابر Clouds از مسیر ( Filter > Render > Clouds ) یک لایه که تصویر یک ابر سیاه و سفید رو داره رو بسازیم!
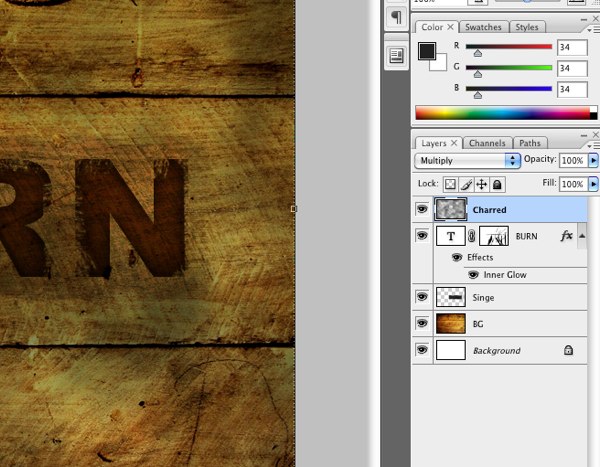
حالا باید blending mode این لایه که اسمش رو charred گذاشتیم رو بر روی Multiply ست کنیم تا بتونه خروجی رو که ما ازش میخواییم رو بهمون بده.

مرحله هفدهم
حالا با استفاده از روشی که در مرحله سوم اموزشش دادم لایه charred رو انتخاب کنید و ناحیه های اطراف تکستمون رو با استفاده از پاک کن ، پاک کنید تا یکم کارمون رو تر و تمیز تر کنیم
مرحله هجدهم (یا همون مرحله اخر)
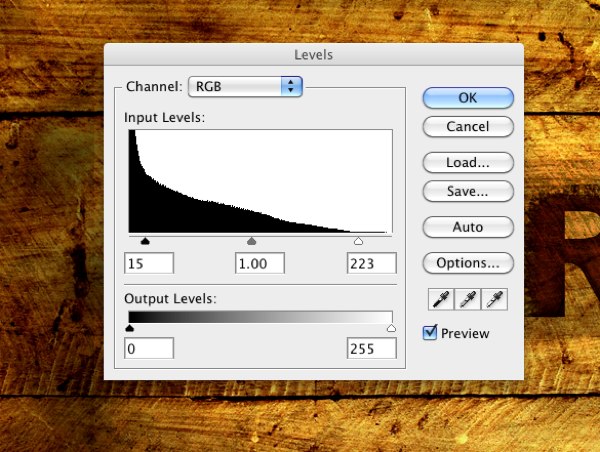
در این مرحله باید ی Levels adjustment layer رو با تبعیت از مسیر ( Layer > Adjustment Layer > Levels ) بسازید بعد هم باید مقدار رنگ سیاه ورودی رو برابر با ۱۵ و مقدار رنگ سفید ورودی رو برابر ۲۳۳ قرار دهید.

خب خسته نباشید !!!
اگه کار رو درست و کامل انجام داده باشید الان دیگه باید تصویری مثل:

رو داشته باشید.
اگه تصویرتون اونیه که میخوایید که خسته نیاشید عالی بوود ، اگه نه هم کار خوب کردن از پر کردن است ، بازم برید از اول مطلب رو لخونید ببینید مشکل از کجاست و حلش کنید و در اخر هم شاد باشید و حال کنید (:)))))))))))
جمعه همتون اتشین و گرررررررررررررررم(الکی مثلا داره سوز میاد و شما با این حرف من کلی گرم شدید:))))
حالا چرا گفتم اتشین؟؟؟
چون میخوام اموزش ساخت فونت سوخته رو توی فتوشاپ یادتون بدم
کار قشنگیه ببینید ، یاد بگیرید و در آخر هم حال کنید باهاش
اگه درست کار کنید این میشه کار تموم شدتون

خب بریم سراغ آموزشش
طبق معمول اگه مایلید بکلیکید رو ادامه مطلب
مرحله آول
خب اول از همه شاید این مسئله فکرتون رو درگیر کرده باشه که این بک گراند رو از کجا بیاریم؟؟؟
سوال خوبیه و البته من هم حواب خوب و کاملی دارم براش:
من این بک گراند رو که اثری از <Beyond-Oddities> هستش رو از منبعی معتبر و با اجازه صاحب اثر گرفتم که لینک منبع هم اینجا هستش!

مرحله دوم
باید در این مرحله تکستمون(متنمون) رو اضافه کنیم، رنگ قهوه ای رو هم برای فورگراند تکستمون انتخاب میکنیم که در اینجا من از (#47e490e)استتفاده کردم. فونتش هم مهم نیست ولی محض اطلاع من از (Arial Black) استفاده کردم!

مرحله سوم
خب اول باید حاشیه تکستمون رو انتخاب کنیم، که برای این کار از (کنترل + کلیک) بر بروی لایه تکستمون استفاده میکنیم.

مرحله چهارم
الان ما باید ی سلکت دومین(select domain) یا همون محیط انتخاب شده از حاشیه تکسامون بگیریم که البته باید یکم با متد Expand محیط انتخابیمون رو بیشتر از اندازه تکستمون بگیریم که از مسیر (Select > Modify > Expand) قابل دستیابی هستش(هرچند که تصویر خودش به اندازه کافی بیانگر مسیر هستش:)
تصویرمون رو به اندازه ۲۵ پیکسل بزگتر میکنیم(البته این انتخاب من هستش)!

مرحله پنجم
در این مرحله باید سلکت دومین رو به یک لایه تبدیل کنیم (که من در اینجا برای رنگ لایه حاشیه پهن شدمون از کد رنگ #222222 استفاده کردم)

مرحله ششم
خب الان با گاشین بلور لازمه که یکم لایه حاشیمون رو تار کنیم تا حاشیه هاش زیادی مشخص نباشه.
اینم از مسیر فیلتر گاشین بلورمون(Filter > Blur > Gaussian Blur)
مقدار یک ممیز هشت(۱.۸) رو به متد فیلترمون وارد کنید تا خروجی مورد نظرمون رو بگیریم

مرحله هفتم
با استفاده از فیلتر wind یکم لایه حاشیمون رو دگرگون(بادخورده بگیم فک کنم بهتره) میکنیم.
مسیر فیلتر هم (Filter > Stylize > Wind) هستش که البته باید جهت رو از چپ مشخص کنید.

و بازم همین مرحله رو انجام میدیم با این تفاوت که اینبار جهت بادخوردگی (:))))) لایمون از طرف راست هستش!

مرحله هشتم
باید opacity (ببخشید که از کلمه لاتینش استفاده کردم چون فی الحال ترجمه مناسب یا کلمه ای مشابه به معنی این کلمه به ذهنم نخورد) لایه حاشیمون رو به ۳۰ درصد کاهش بدیم تا به اون خروجی که میخواییم نزدیک تر بشیم (:)

خب حالا دیگه پس از این مرحله کارمون با لایه حاشیه تکستمون تمومه
مرحله نهم
حالا دیگه وفت کار کردن رو تکست اصلیمونه:
اول از همه blending mode تکستمون رو برابر multiply قرار میدیم.
حالا خروجیمون میشه :

مرحله دهم
حالا باید از صفحه blending option مربوط به تکستمون تیک متد inner glow رو بزنیم و بعد در صفحه اییکه پیش رو داریم باید مقدار های مشخص شده زیر رو وارد کنیم:
- Blend Mode: Multiply
- Opacity: 60%
- Color: #111111
- Size: 21px

مرحله یازدهم
تو این مرحله باید یه خسته نباشید کامنت بذارید تا من هم بتونم بقیه مراحل رو صحیح و کامل بنویسم(اها الان اگه گفته بودم سه تا فیلتر شکن مختلف بذارید تا بتونید ی بک گراند از ی سایت نا معتبر بگیرید ، همه انجامش داده بودن !!!! ولی ببین یکی میاد ی خسته نباشیدی بگه:))))))
مرحله دوازدهم
خب جدی جدی الان ی متن سوخته داریم ولی ای بگی نگی هنوز تر و تمیز به چشم میاد و اون خروجی نیست که ما میخوایم پس مرحمت کنید ی vector mask از لایه تکستمون بگیرید(برای این کار باید روی add vector mask در پایین layer panel کلیک کنید)

مرحله سیزدهم
اها حالا ببینم تعداد اونایی که خسته نباشید رو گفتن با تفداد افرادی که لینک پایین رو کلیک میکنن با هم رابطه خاصی دارند عایا!!!!
اینجا کلیک کنید تا براش (Rough Edges brush) رو دانلود کنید

مرحله چهاردهم
توی این مرحله باید قلم سایز ۴۳۳رو با جهت افقی انتخاب کنیم و در حالی که vector mask رو انتخاب کردیم رنگ سیاه و سفید رو انتخاب میکنیم.

مرحله پانزدهم
حالا بر اساس سلیقه خودتون قلمتون رو بچرخونید و تو هر جهت و جایی که لازم میدونید روی متنتوت بذارید


مرحله شانزدهم
حالا دیگه تقریبا به اخرای کار رسیدیم، بذارید با ی افکت سوخته قشنگی تصویرمون رو صد چندان کنیم.
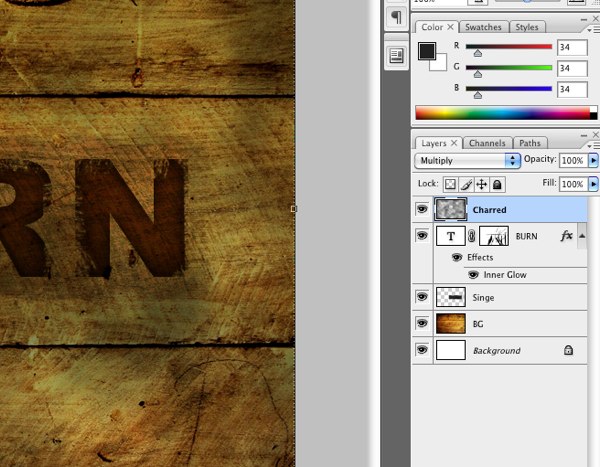
برای این کار باید اول از همه باید رنگ فور گراند رو سیاه و رنگ بک گراند رو سفید ست کنید، بعدش باید ی لایه بسازید و حالا که لایه خالیمون رو در دسترس داریم باید با استفاده از فیلتر ابر Clouds از مسیر ( Filter > Render > Clouds ) یک لایه که تصویر یک ابر سیاه و سفید رو داره رو بسازیم!
حالا باید blending mode این لایه که اسمش رو charred گذاشتیم رو بر روی Multiply ست کنیم تا بتونه خروجی رو که ما ازش میخواییم رو بهمون بده.

مرحله هفدهم
حالا با استفاده از روشی که در مرحله سوم اموزشش دادم لایه charred رو انتخاب کنید و ناحیه های اطراف تکستمون رو با استفاده از پاک کن ، پاک کنید تا یکم کارمون رو تر و تمیز تر کنیم
مرحله هجدهم (یا همون مرحله اخر)
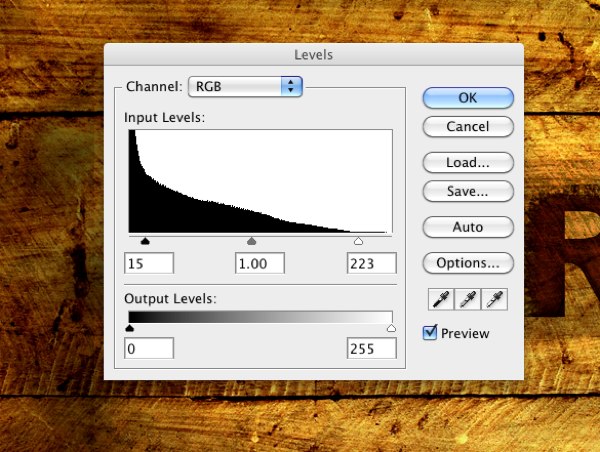
در این مرحله باید ی Levels adjustment layer رو با تبعیت از مسیر ( Layer > Adjustment Layer > Levels ) بسازید بعد هم باید مقدار رنگ سیاه ورودی رو برابر با ۱۵ و مقدار رنگ سفید ورودی رو برابر ۲۳۳ قرار دهید.

خب خسته نباشید !!!
اگه کار رو درست و کامل انجام داده باشید الان دیگه باید تصویری مثل:

رو داشته باشید.
اگه تصویرتون اونیه که میخوایید که خسته نیاشید عالی بوود ، اگه نه هم کار خوب کردن از پر کردن است ، بازم برید از اول مطلب رو لخونید ببینید مشکل از کجاست و حلش کنید و در اخر هم شاد باشید و حال کنید (:)))))))))))


